Zipwhip
Click-to-Text Link Generator
Project Type: Individual, In-house at Zipwhip
My Role: UX Design, Content Strategy
Skills: Wireframing, Prototyping
Tools: Sketch, UXPin
OVERVIEW
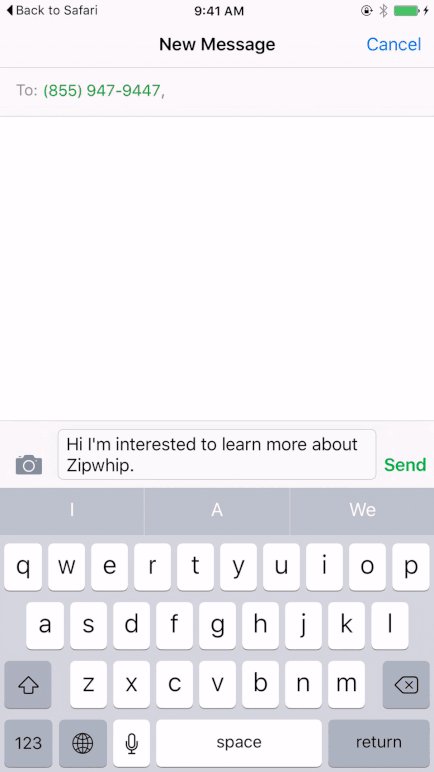
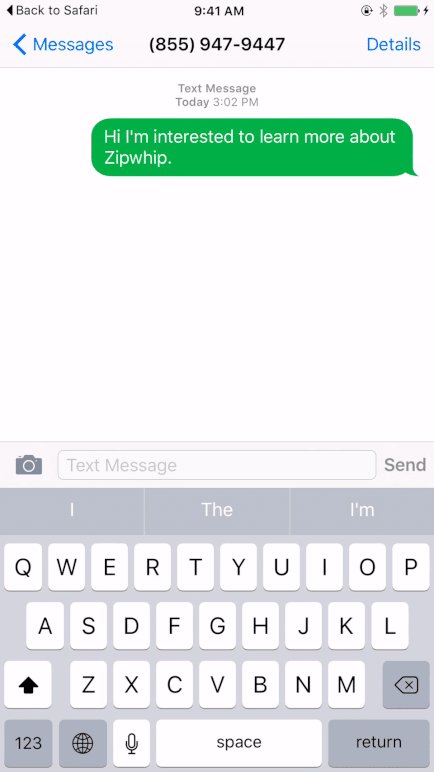
Click-to-Text is a new kind of a Call-to-Action method. When you click the link from a mobile device, it launches the SMS app. Similar idea is used by Google AdWords and Instagram. Zipwhip’s goal for this project was to allow anyone with a text-enabled number to create a Click-to-Text link for their business.
Problem
The concept behind Click-to-Text is pretty straightforward. However, visitors to the link generator page may not even be familiar with the idea of communicating with a business via texting. In addition to evangelizing Click-to-Text, this page was expected to generate new leads for the Sales team.
Solution
I designed a prototype of the Click-to-Text Link Generator page that achieves the following:
Educate the users about Click-to-Text
Help them create a custom URL
Encourage them to text-enable their business numbers via Zipwhip
"Click-to-Text is a new kind of a Call-to-Action"
1. Discovery Phase
I started this project by discussing Click-to-Text in depth with the VP of Product at Zipwhip. This helped me understand what this new call-to-action was, how it worked, and most importantly, what was in it for us.
We know that Google and Instagram are betting on this idea to expand their competitive advantage in the digital advertising industry. But our vision for Click-to-Text is platform-independent. Anyone with a website can embed our URL to reach customers on mobile. And that’s a lot of potential businesses whose landline numbers are yet to be text-enabled.
Google AdWords users can opt in for a "TEXT" option in their mobile ad campaign
Zipwhip's Click-to-Text Link can be directly embedded on any website as a CTA
"Anyone with a website can embed our URL"
2. Design Phase
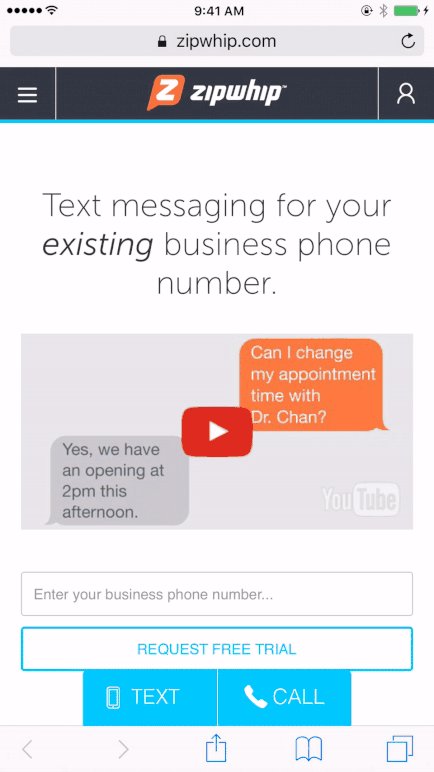
I wireframed an initial version of the landing page that explains what Click-to-Text is and how it can benefit businesses and customers. There's a short GIF showing how the Click-to-Text link works, and a clear call-to-action, which is to generate a custom Click-to-Text link.
The URL generator is a 3-step process with a separate page for each step. I decided against having one long page in order to make form-filling easier and avoid scaring away visitors.
The page indicator on top is subtle, but clearly shows where you are in the process. Instruction and description under each form field are intentionally written in a casual, conversational manner.
Step 1: This is a way for us to follow up with visitors and generate new leads. Since we’re offing this tool for free, we decide that it would be appropriate to make it a required step.
Step 2: Depending on the "type of phone number" selected, we prompt the user to see if their number is already text-enabled. This is where we can introduce Zipwhip and generate new leads.
Step 3: This is where the actual custom URL is generated. It provides an easy way to copy the code to clipboard, and shows how to embed it in their websites.
Check out the interactive prototype.
"Our team built a beta version of the Click-to-Text page"
3. Outcome
I showed the prototype to the product managers and the marketing team and iterated on some of the details. For example, I learned that when we ask for user’s name and contact information, the form fields should match that of the Salesforce template that the Sales team uses.
Live at www.zipwhip.com/create-sms-button/
Then our team built a smaller, beta version of the Click-to-Text page and launched it on the company’s live site. We only implemented the landing page portion of the prototype, because our immediate goal was to educate about Click-to-Text and initiate conversations w/ business customers who are interested in it.
Checkout the live site and let me know your thoughts on Click-to-Text!